No Code Front-End Builder
What is a No Code Front-End Builder?
An app building platform or a tool that allows building the front-end of an app in a no code environment using the drag-and-drop components without coding. It is especially designed to allow non-technical people as well as developers who seek to build an app faster and easily without traditional coding.
Features
Now build a powerful and dynamic web app faster with no code builder. Design the UI of your web app using readymade components and templates

Headless CMS Integration
Seamlessly create and manage your content by easily integrating different headless Content Management Systems such as:
●Firebase
● Xano
● Directus
● Supabase
● Backendless
● Strapi
start building arrow_forwardEmail Templates
Create and send custom email templates to different users in a multi-tenant environment using automated workflow.
●Run Email Campaigns
● Increase Traffic
● Convert leads into Customers
● Send Transactional Emails
● Engage with your Audience
start building arrow_forward

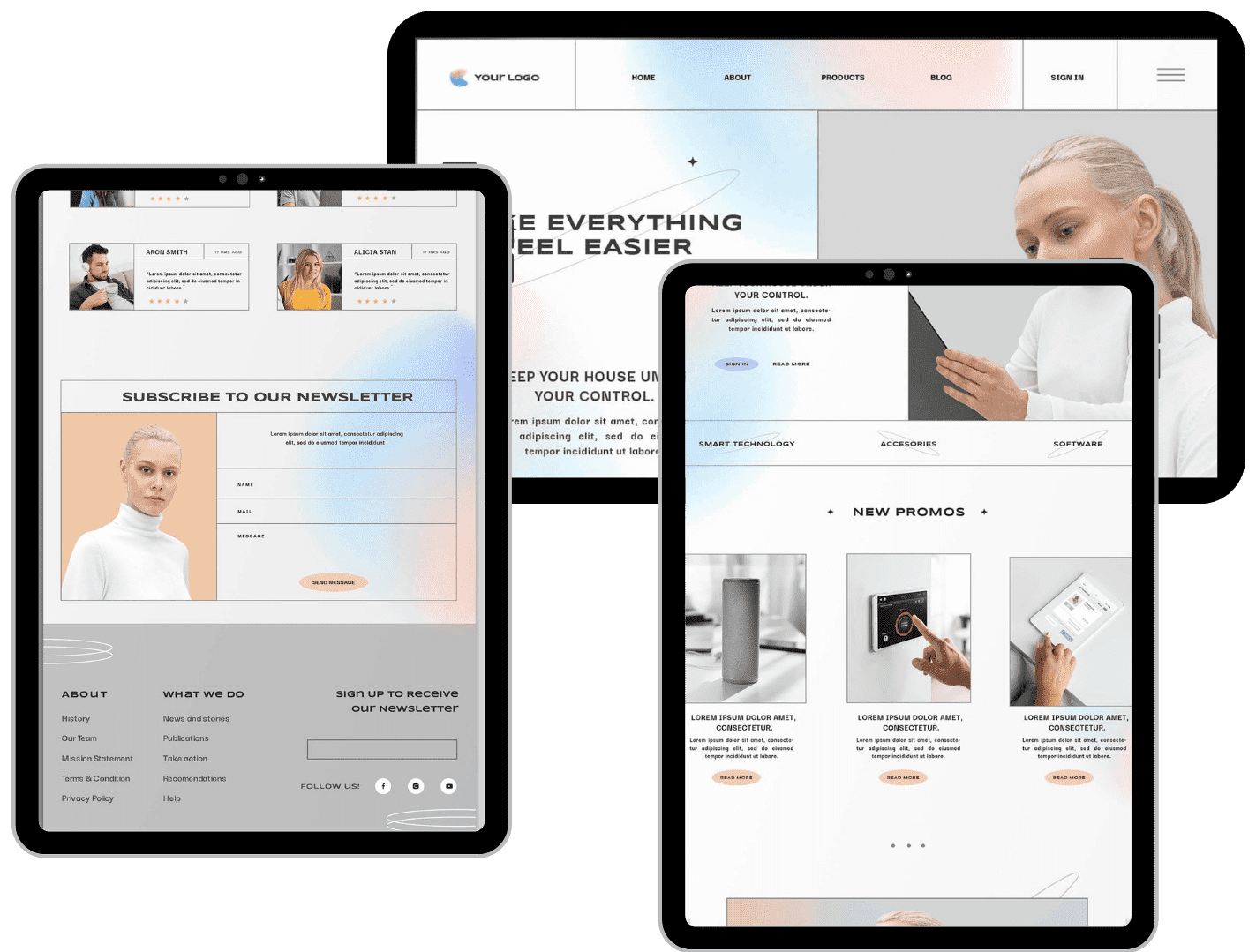
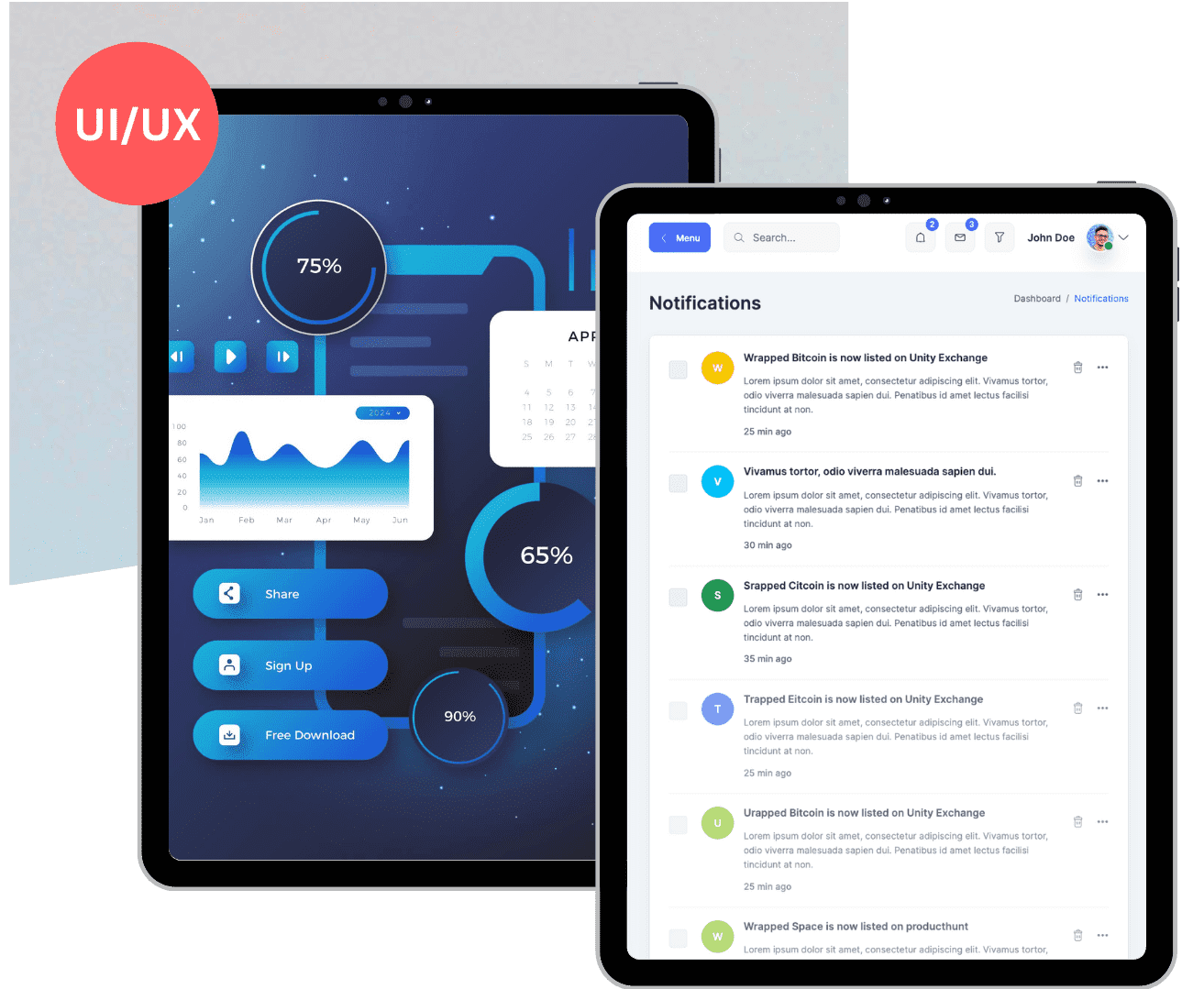
Front-End UI Builder
Build and design only the front-end layer of your web app on DrapCode without any hand-coding.
●Drag-and-drop Components
● Ready-made Templates
● External Databases & Data Sources
● Third-party Authentication
● Connect via REST APIs
● Webhooks
start building arrow_forwardCustom Roles & Permissions
Create multiple roles to initiate role-based access to your web app and restrict access to authorised users only.
●Control Page Content
● Restrict Component Visibility
● Assign Permissions
● Ensure High Security
● Easy Management
● Boost Data Safety & Privacy
start building arrow_forward

Workflow Automation
Create multiple automated workflows known as events for different purposes or actions without coding.
● Navigation
● Notification
● Save Collection
● Update Data
● Delete data
● Send Data to External APIs
● Pull Data from External Sources
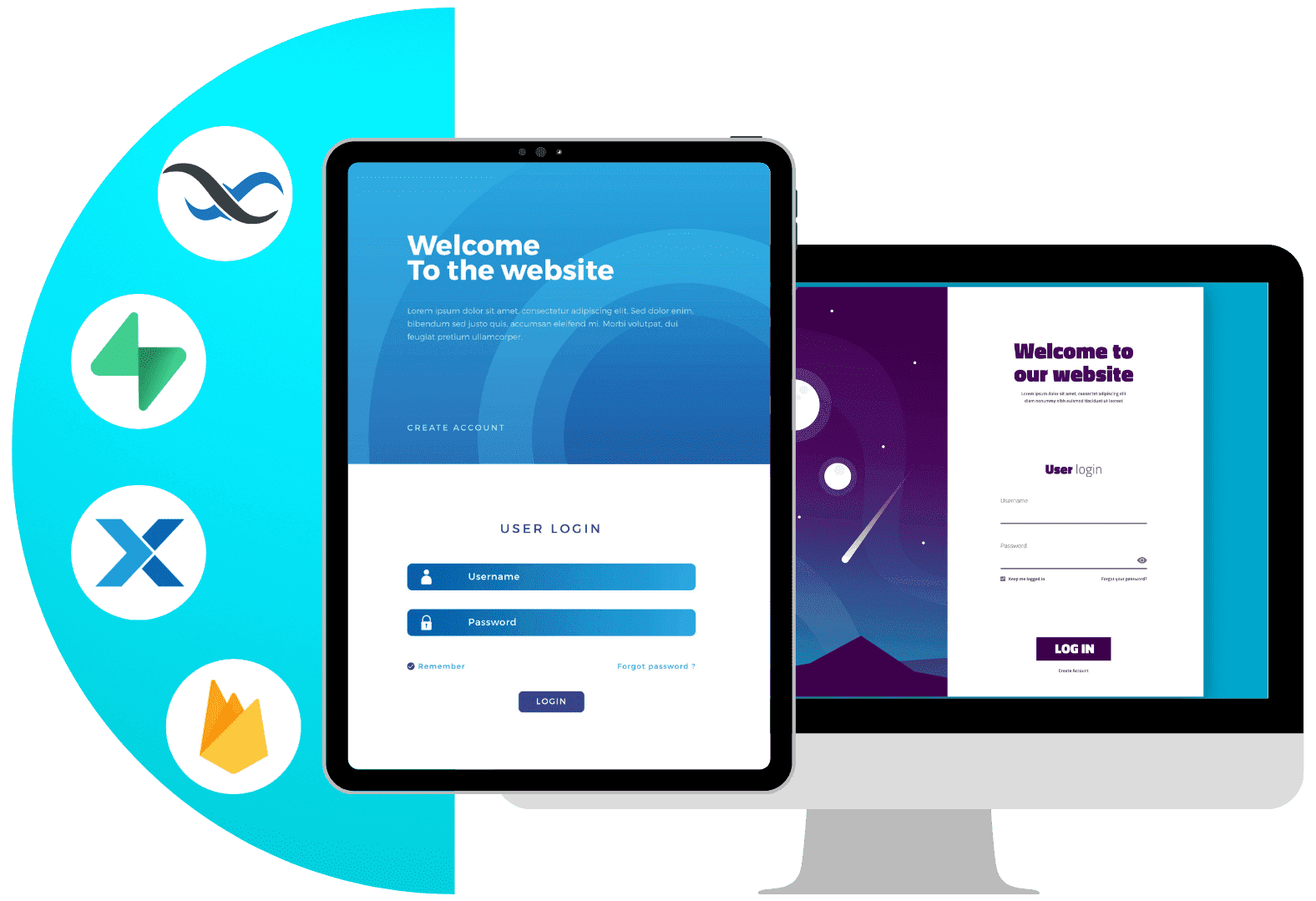
start building arrow_forwardThird-Party Authentication
Manage user authentication via third-party and build the front-end of your web app on DrapCode. Use third-party databases and user authentication.
●Xano
● Backendless
● Firebase
● Supabase
● Auth0
start building arrow_forward

100% Custom UI
Use drag-and-drop components to build the UI of your web app faster and customise them to your liking by styling them as you want. Import ready-made html templates to build UI faster.
●100% Customisable Components
● Custom HTML/CSS/JS Code
● Import JS Libraries
● Create cutom CSS classes
● Auth0
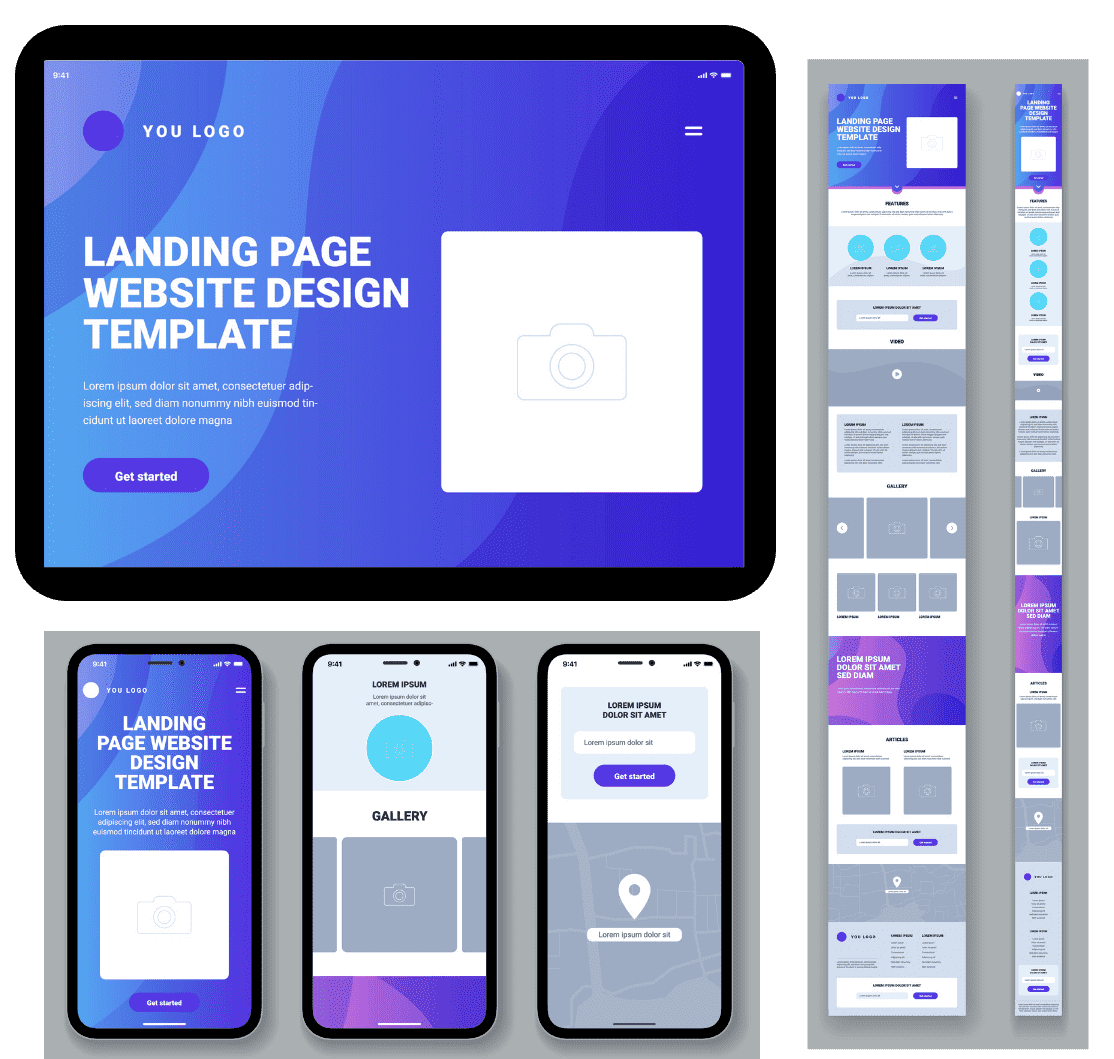
start building arrow_forwardReadymade Templates
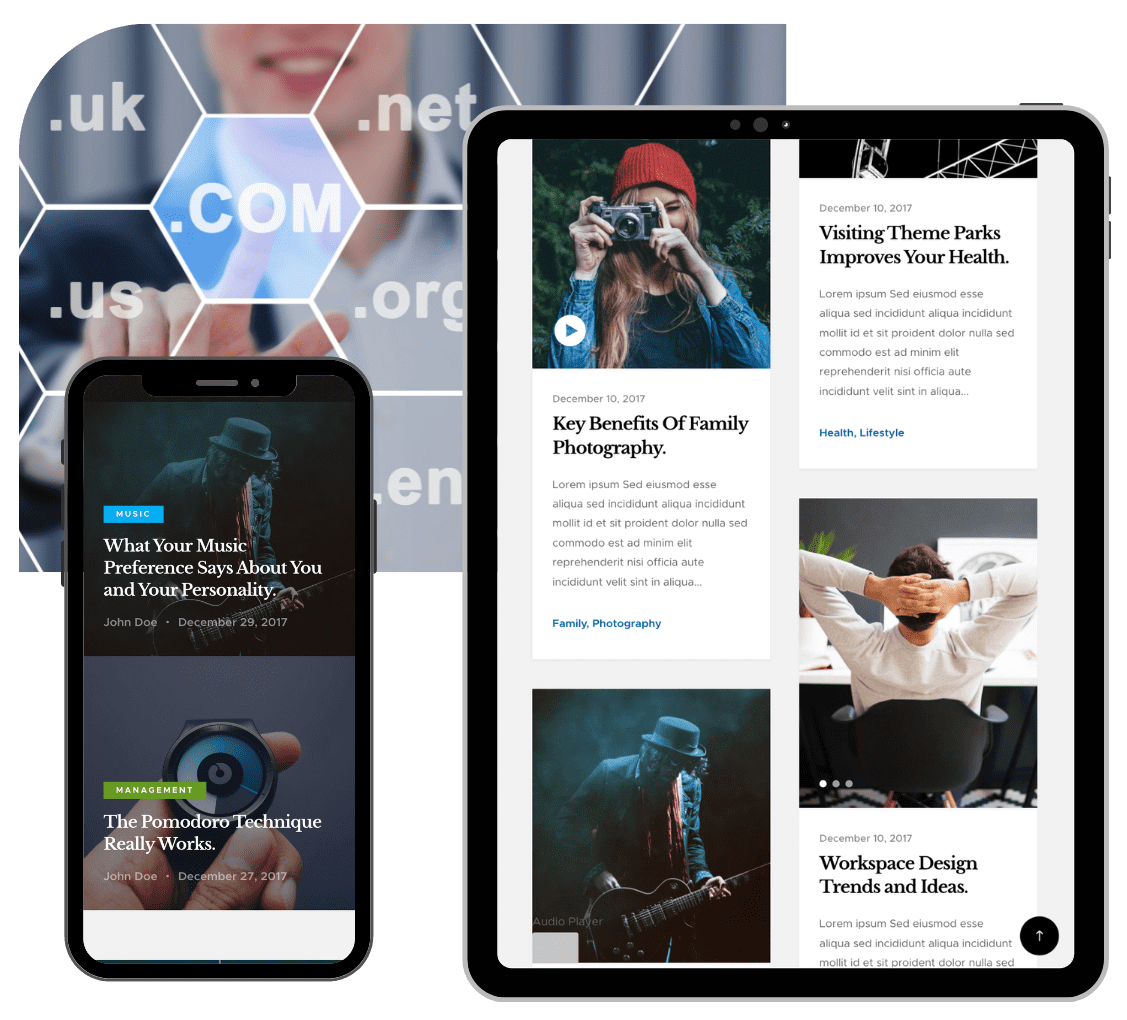
Choose any readymade template of your choice from our template library that contains 100s of readymade templates.
●100% Customisable
● Easy-to-Use
● Zero Coding
● White Label
● Overwrite css code
start building arrow_forward

Custom Domain Mapping
Create your own custom domain and make it easier for your customers to find you inside or outside your network.
●Improve Search Engine Optimization (SEO)
● Control Branding
● Promote Business
start building arrow_forward100% White Label
Build web apps with 100% white label. Rebrand your web app by using your own logo, name and trademark.
●Custom Logo
● Zero Attribution
● Boost Brand Visibility
● Strengthen Client Loyalty
start building arrow_forward
Build web apps from your data
Create your web apps from your data in Airtable, Google Sheet, Xano, Supabase, AppWrite, Directus etc or start from scratch using DrapCode internal database.
Get Started with DrapCode Today
Experience the power of no-code development with DrapCode Studio. Build apps visually, collaborate seamlessly, and launch faster than ever.
Readymade Templates
Don't start from scratch! Use our pre-configured
ready-to-use responsive templates
and build your web apps faster.