Build Custom Web Apps with Visual Development Platform
is a full-stack platform for fast software development visually without writing code.

Modern way to build web apps!
Easily build beautiful web-apps, connect your data data, and implement custom functionality and build the workflow as your business needs.
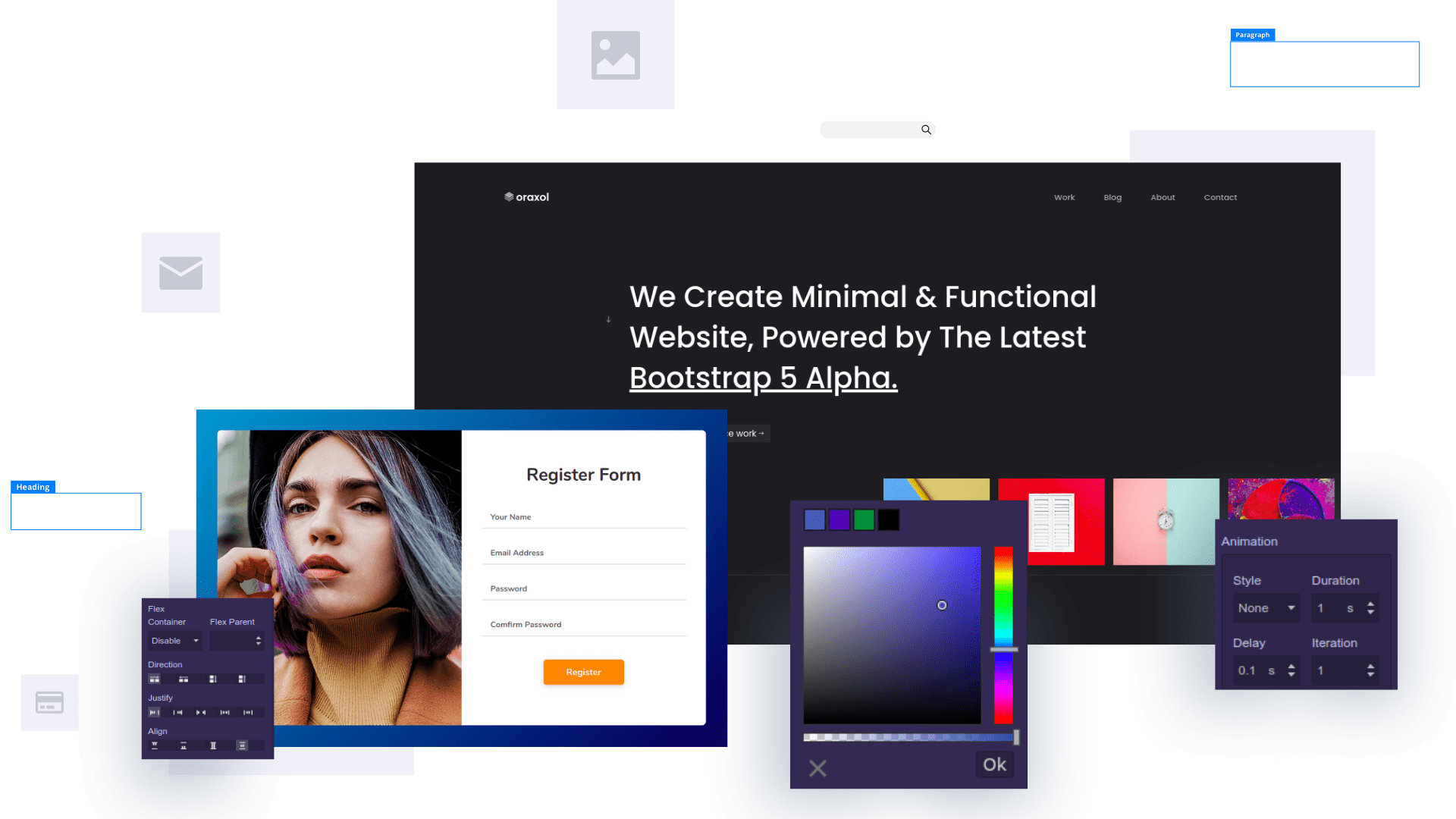
Drag & Drop Builder
Enjoy the graphical user interface (GUI) to visually build and design your no code app with the WYSIWYG approach.
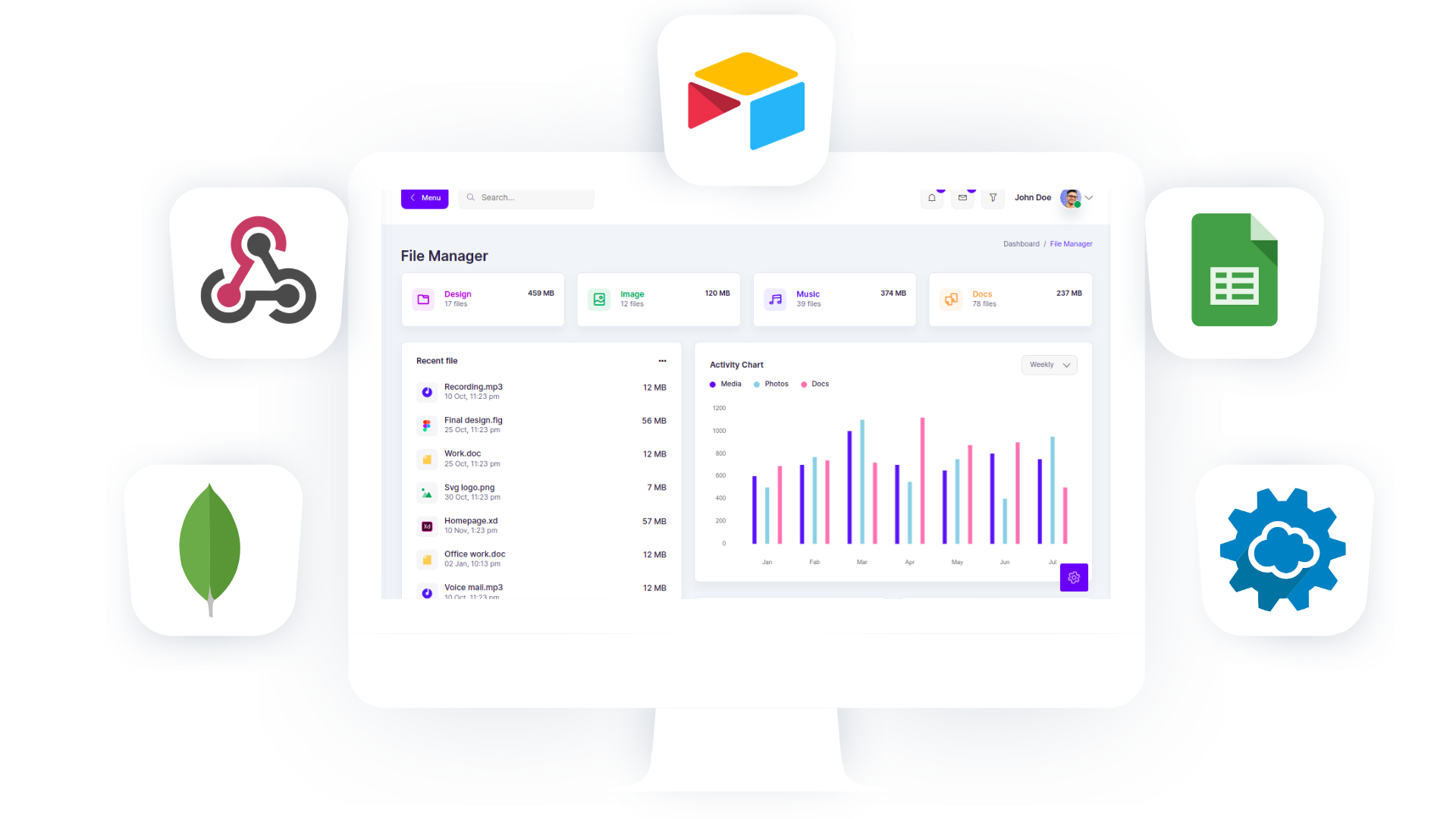
Custom Database
Integrate your existing data Or start fresh with our internal database. Control & display data from different sources.
External Integrations
Third-party plugins to integrate external services & add more functionalities in your web app without coding.
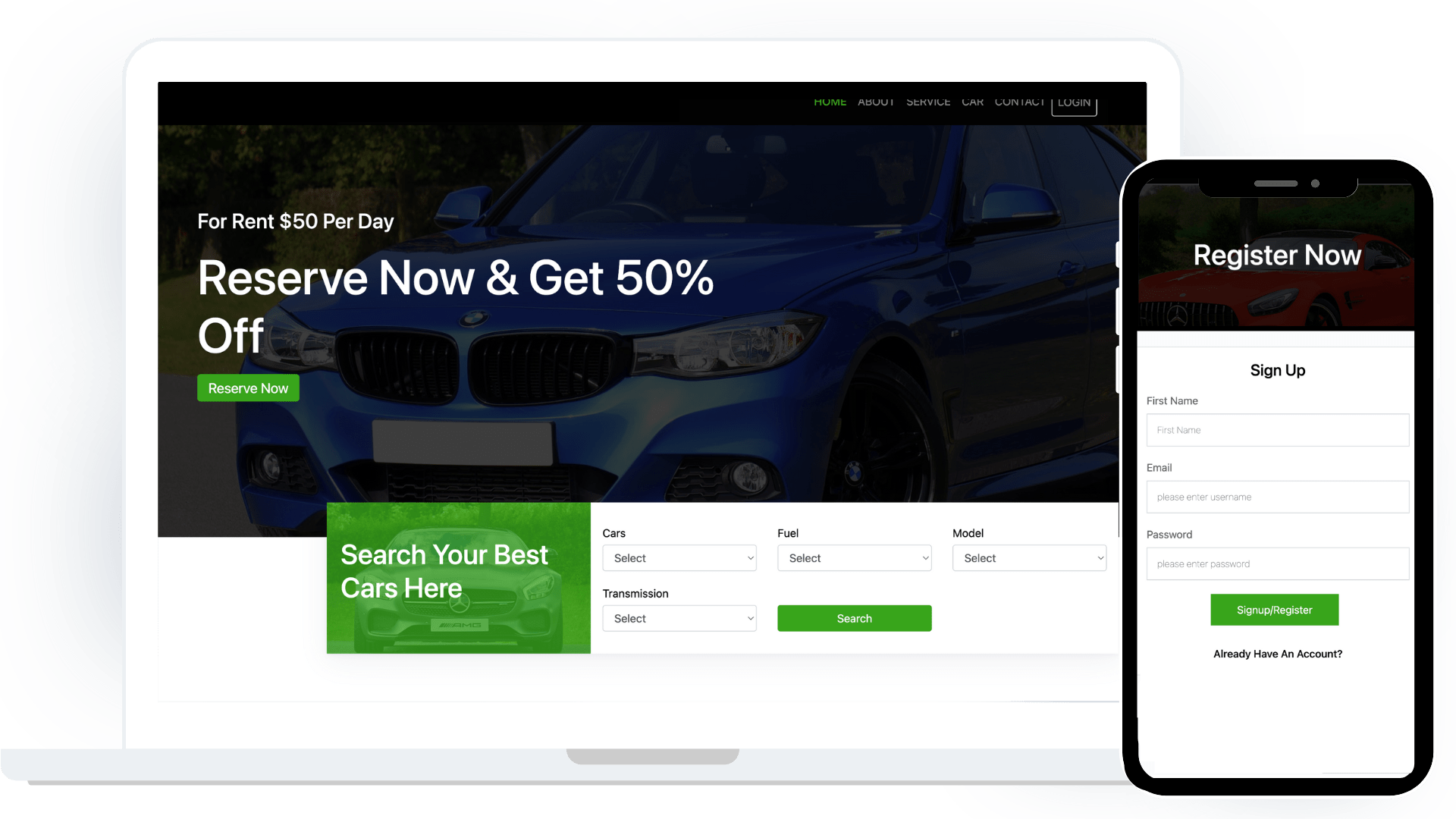
Starter Templates
Beautifully designed responsive templates with scope of customisation to build and launch no code apps within a day.
100% White Label
Map your application to a custom domain or subdomain of your choice, secure it with SSL certificate and build 100% white label web app.
Mobile Apps (PWA)
Launch your web apps for mobile users as PWAs and give them seamless experience on mobile devices without extra effort.
100% Custom UI
Create custom designs as you like by dragging and dropping components and using no code design tools.
● Custom CSS Classes
● Custom JS Libraries
● Custom HTML/CSS/JS Code
● Import Pre Designed UI Templates


Role & Permissions based access
Authenticate your web app with different roles in a highly secured environment.
● Login & Sign Up Mechanism
● Firebase, Supabase, Xano, Backendless Authentication
● Login via Magic Link on email
● Login via OTP
● Login & Signup using External Auth
Progressive Web Apps (PWA)
Launch your web apps as PWAs that visually look and function like mobile apps. Easily install without any license from app stores.
● Easy App Distribution
● No High Memory Consuming Installation
● Easy to Share and Install
● High Security


Data Sources & Webhooks
Send and fetch data from external databases by making automated no code API calls that involve zero coding.
● Google Sheets, Airtable, etc
● MongoDB, DynamoDB, DocumentDB, Postgres, MySQL etc
●Firebase, Supabase, Realtime Database, etc
●any REST API driven Datasource
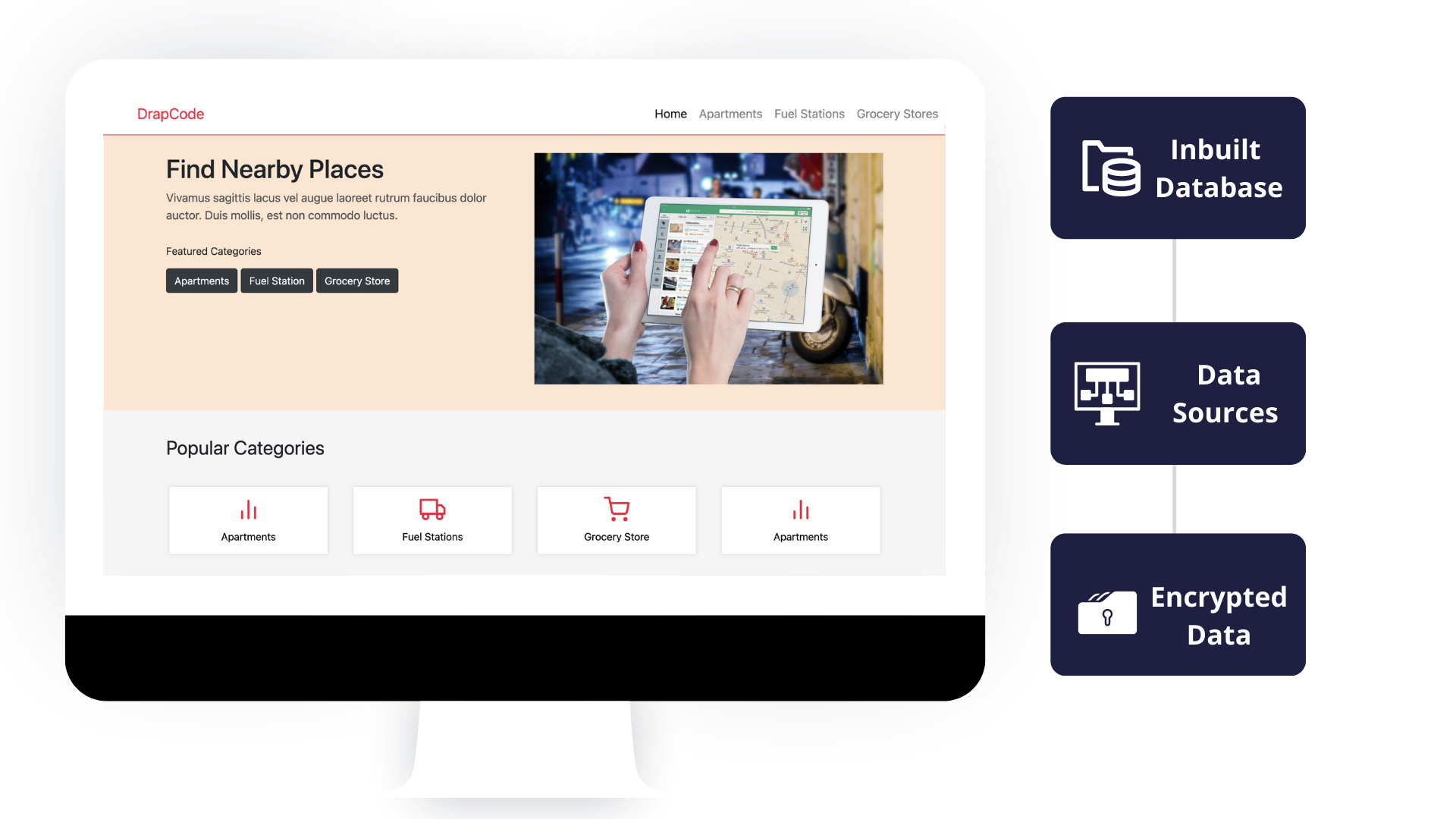
Control & Manage Your Data
Use an inbuilt database or connect to your existing database & build apps on top of it.
● Pull & Push data via REST APIs
● Host Database at any Location
● Data Encryption at Rest & in Transit
● Bring & Manage Your Own Data Encryption Keys Cloud


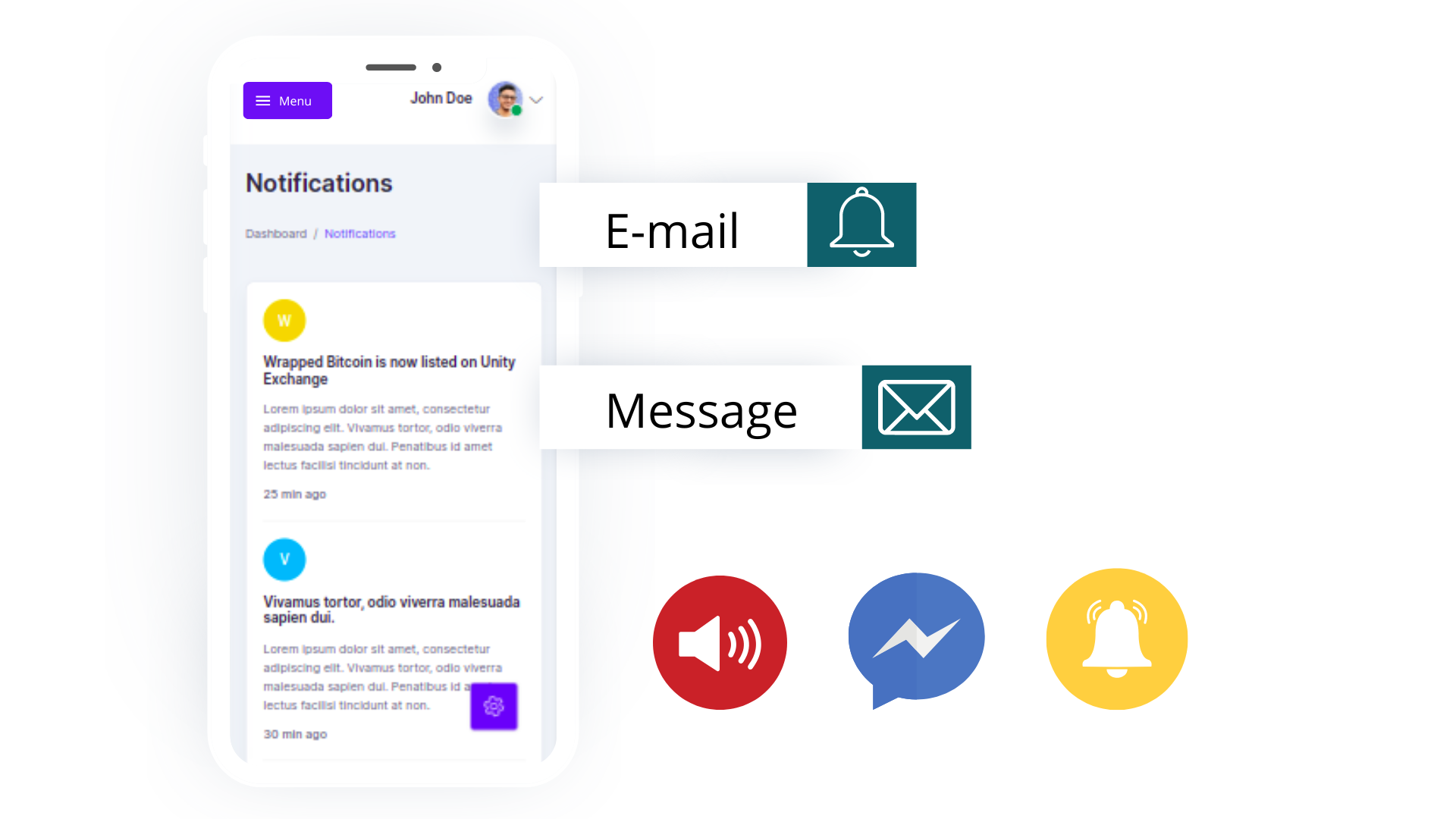
Email, SMS & Push Notifications
Send automated notifications via email, SMS or Push Notifications for different purposes and easily interact with your client base.
● Twilio, Landbot, etc
● AWS SES, Sendgrid, Sparkpost, etc
●Calendly Integration
●Android & iOS Push Notifications
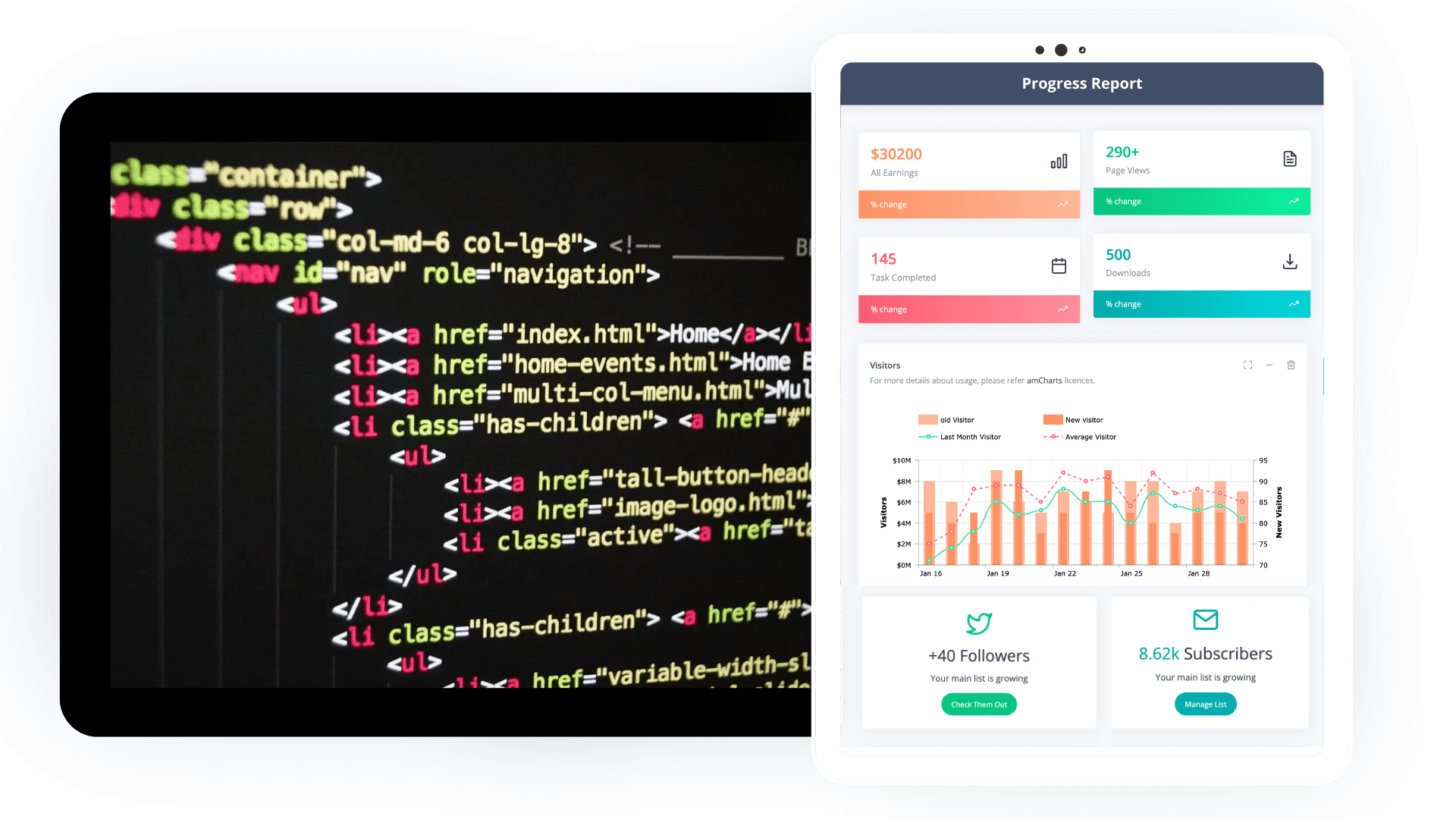
Export Code & Take Control!
Enjoy the freedom to export the source code of your web app whenever you want.
● Full Source Code Download (Backend + Frontend + Database)
● Edit & Manage Code (as needed)
● One Click Deployment
● Deploy to Any Public/Private Cloud

Get Started with DrapCode Today
Experience the power of no-code development with DrapCode Studio. Build apps visually, collaborate seamlessly, and launch faster than ever.
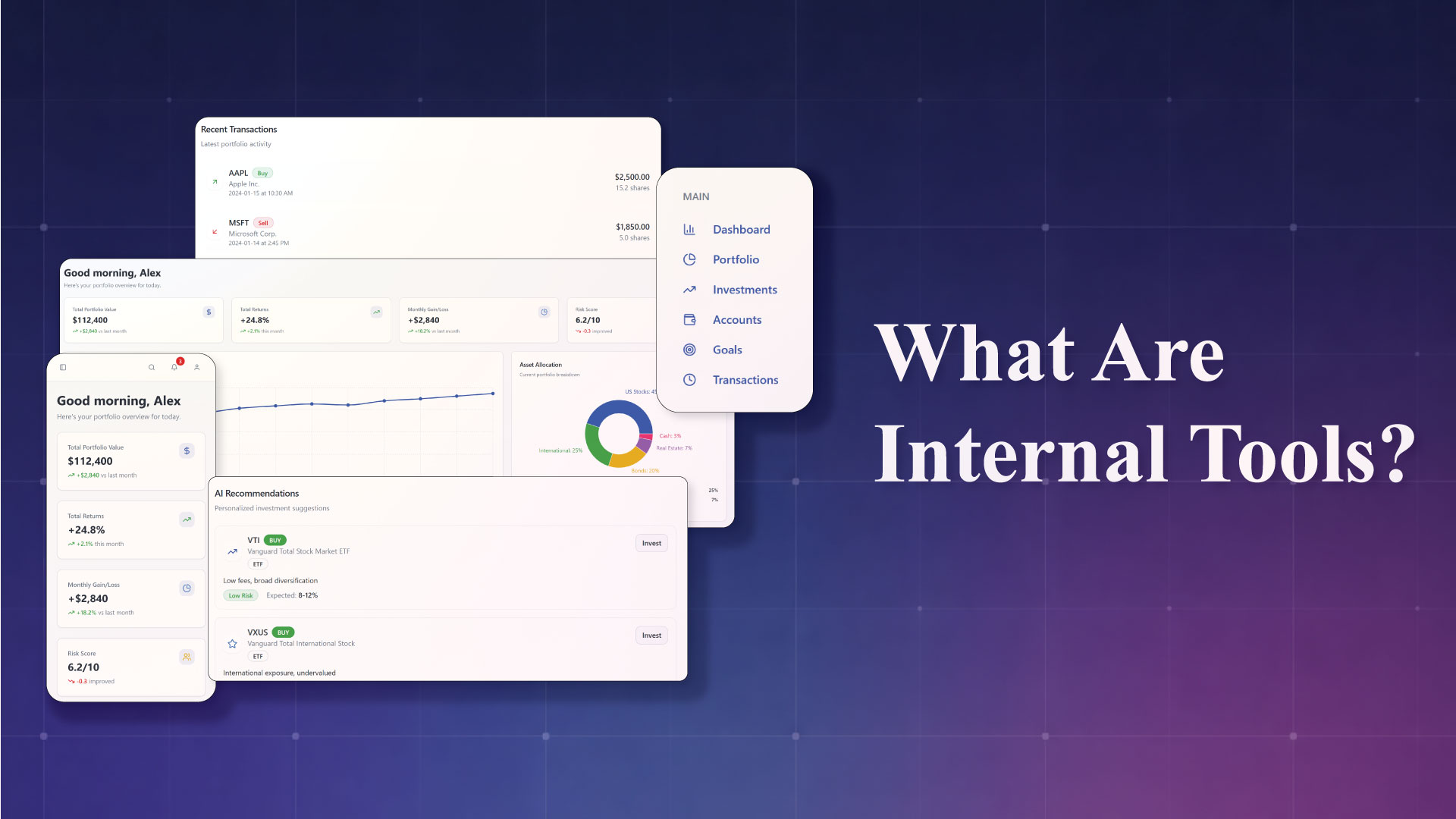
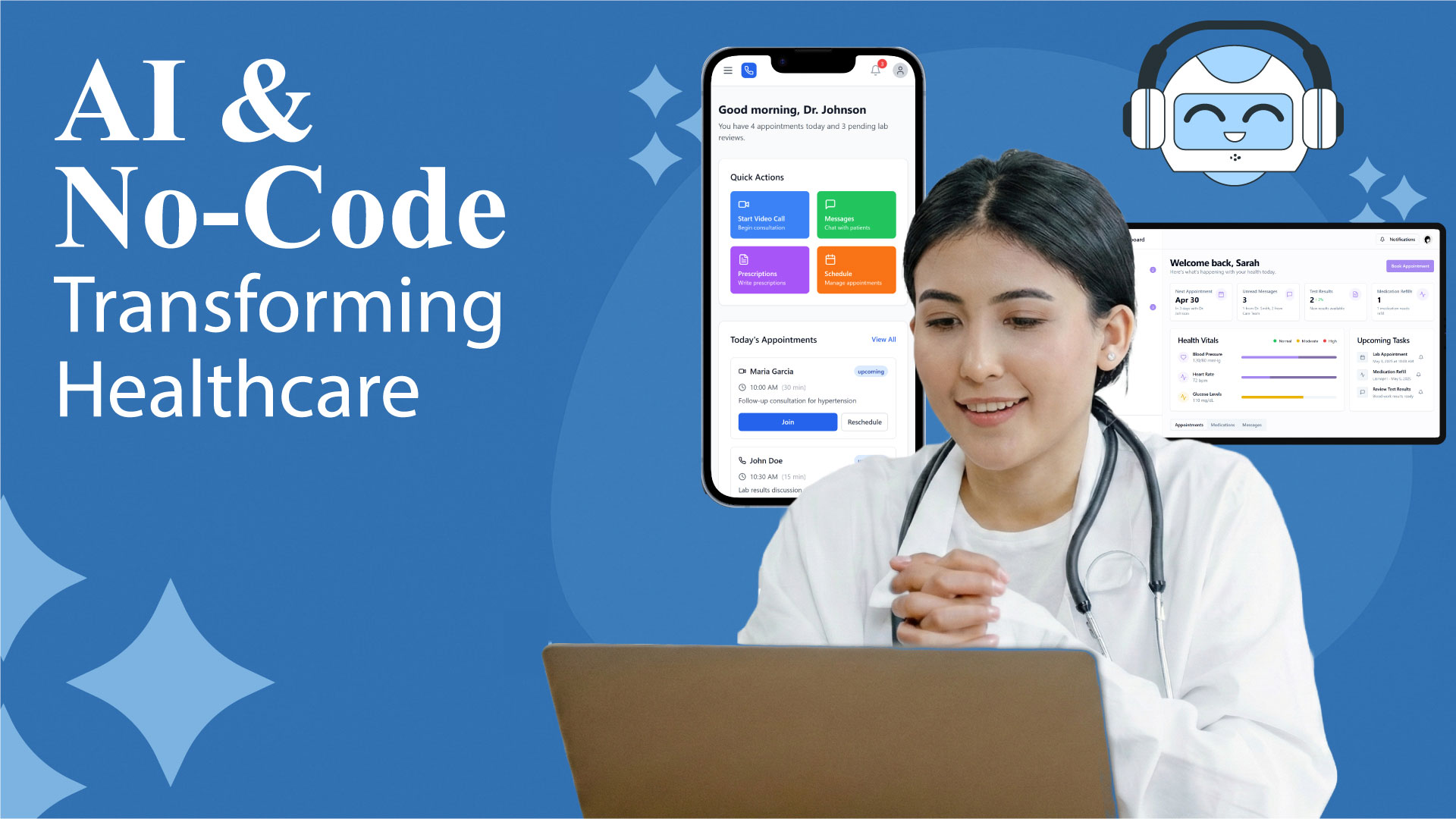
Blogs & Insights
We'd love to share our knowledge with you. Get updates through our blogs & know what’s going on in the no-code world.