
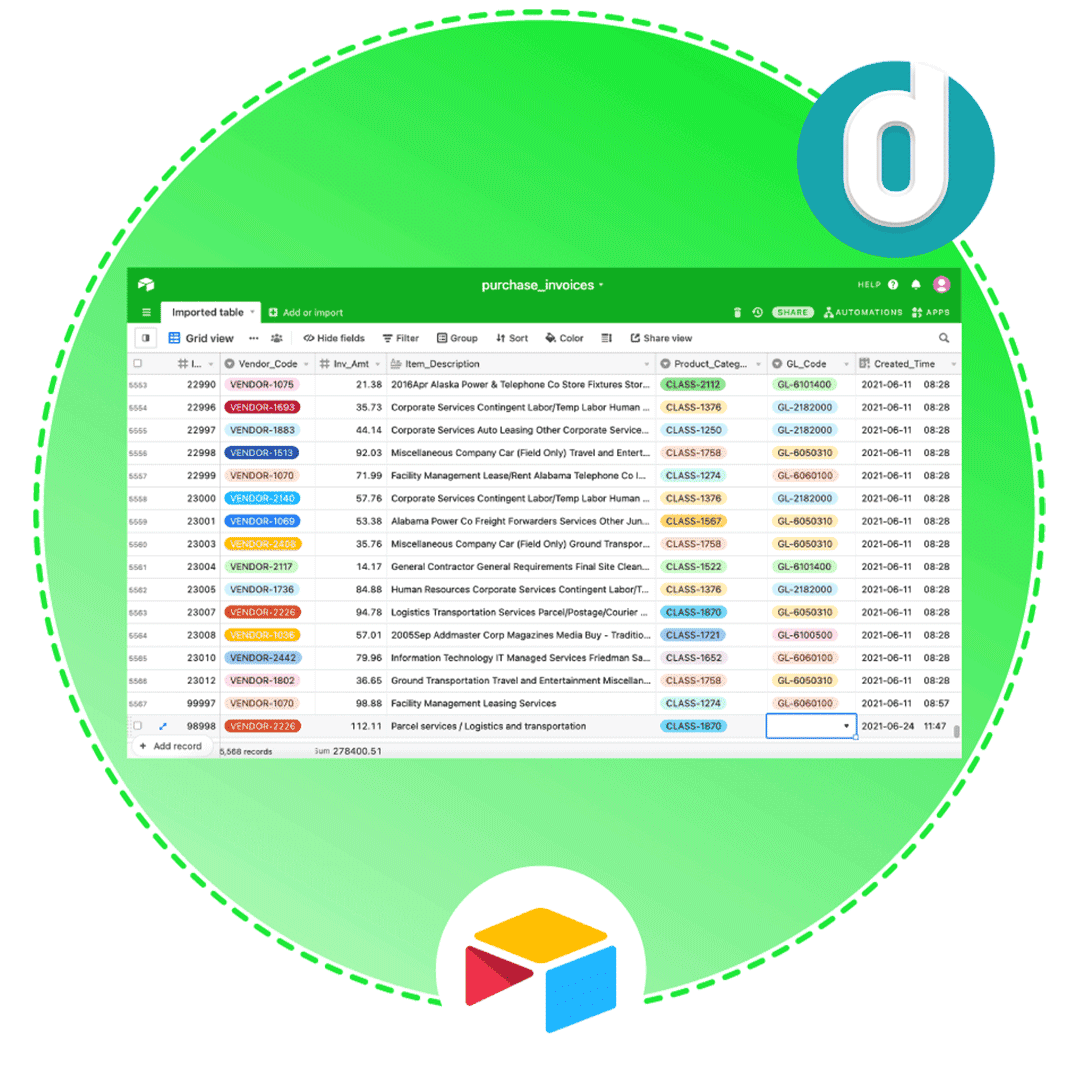
DrapCode is Secure, and Scalable with Airtable
Integrate with Airtable
Build platform on DrapCode and integrate Airtable as a backend in your projects with ease.
Effortless Airtable Integration with DrapCode
DrapCode offers a seamless Airtable integration, allowing users to leverage the power of Airtable’s data management with DrapCode no-code platform. This integration transforms Airtable from a static spreadsheet into a dynamic backend for web applications, making it easy to manage and visualize data in real-time. Whether you’re building CRMs, dashboards, or task management apps, the combination of Airtable’s backend capabilities and DrapCode visual editor simplifies the entire development process.
Why Choose Airtable as a Data Source in DrapCode?
Airtable’s flexibility as both a spreadsheet and database makes it an ideal data source for building apps. With this integration, users can sync Airtable data in real-time, ensuring that changes in the Airtable base instantly reflect in DrapCode-powered apps. This dynamic data sync improves efficiency and ensures consistency across platforms. Additionally, Airtable’s intuitive interface combined with DrapCode drag-and-drop builder enables even non-technical users to create scalable applications without writing code.
Features provided by Airtable as a back-end
Build apps quickly with your data stored in the external datasource and use DrapCode as a 100% frontend builder.
Power your Frontend
Airtable can support front-end platforms with ease, and can also manage multiple front-end platforms at the same time.
Integrations and Automation
Airtable brings native integrations with apps like Dropbox, Google Drive, and Slack. Through services like Zapier, it can connect with many more.
Record Linking
Being a relation database, Airtable's can create links between data of various tables.
Multi Tenant
It allows multiple organizations to create and manage their own databases, and projects within the same underlying infrastructure.
Airtable API
Bring data from anywhere as an API service, and use it based on your own needs and requirements.
Flexible views
Airtable allows you to view your data in multiple ways. Grid view (defult view), is a spreadsheet-style view that’s similar to Excel and Google Sheets.
Benefits of Integrating Airtable with DrapCode
The Airtable integration with DrapCode offers multiple advantages for users looking to build data-rich applications:
Real-Time Data Sync
Ensure your apps reflect the latest data with automatic synchronization between Airtable and DrapCode.
Efficient Data Management
Use Airtable’s familiar interface to update and manage data, while DrapCode handles front-end rendering.
Simplified CRUD Operations
Perform Create, Read, Update, and Delete operations directly from your app, with changes reflected instantly in Airtable.
No-Code Development Flexibility
Build interactive web applications without worrying about backend complexities, thanks to DrapCode no-code tools.
How to Integrate Airtable with DrapCode
Integrating Airtable with DrapCode is a straightforward process. Start by generating your Airtable API key and connecting your Airtable account to DrapCode. The platform will auto-generate collections based on your Airtable tables, making the data instantly usable within the DrapCode editor. You can then design interactive components, populate them with Airtable data, and build workflows to automate your processes. With CRUD operations directly accessible from DrapCode, managing your data becomes even more efficient.


Transform Your Applications with Airtable and DrapCode
The synergy between Airtable and DrapCode provides a robust toolkit for building modern applications. Whether you need a project management system, a customer portal, or a reporting dashboard, this integration enables you to build apps that are responsive, scalable, and easy to manage. With real-time data synchronization and a no-code approach, DrapCode and Airtable empower users to innovate without limits. Start your journey today by integrating Airtable with DrapCode and unlock the full potential of data-driven app development!
Frequently Asked Questions
What is Airtable Integration in DrapCode?
How does real-time data synchronization work between Airtable and DrapCode?
What types of apps can I build using Airtable with DrapCode?
Do I need coding knowledge to integrate Airtable with DrapCode?
How do I connect my Airtable account to DrapCode?
Get Started with DrapCode Today
Experience the power of no-code development with DrapCode Studio. Build apps visually, collaborate seamlessly, and launch faster than ever.
Blogs & Insights
We'd love to share our knowledge with you. Get updates through our blogs & know what’s going on in the no-code world.