Code Export for Self Host





Export your code with one click
DrapCode empowers users by offering a code export feature, allowing you to seamlessly transition from no-code development to owning your code. With DrapCode platform, you can export code from a no-code platform and deploy your app independently, ensuring complete control and flexibility. Whether you want to run your app on your own server or choose your hosting provider, our self-hosting capability ensures your application remains customizable and scalable.

Export Entire App Source Code
Download the full source code of your web app without any obligation and hindrance in its growth. The code is clean, human-readible, manageable and extendible so that your team can modify and use it as needed. You are the absolute owner of that source code.
Full Source Code
Download the complete source code of your web app with a single click. You are free to change, modify, extend and distribute the code as needed .
Database Dump
Download the complete database items or dump of your full database, so that you can restore it when your deploy your application elsewhere.
Edit & Deploy
Easily edit the exported source code to add more features and functionalities and deploy it anywhere you want.
No Attribution
Once you export the source code from our platform, it fully belongs to you and is your intellectual property (IP).
Why Choose Code Export with DrapCode?
DrapCode stands out by allowing users to export app code from the no-code environment into clean, readable code. Unlike other platforms that lock you into their ecosystem, DrapCode gives you the freedom to migrate your project anytime. Once you export your code, you can self-host your application and make advanced customizations by editing the code to suit your specific needs.

Advantages of Export Code

Authority
You get full authority over the exported code and the final product without any lock-in from our side.

Control
You can control the development and growth of your web app and launch it wherever you want by exporting the code.

Freedom
If you want better control as how your app should function then you leave midway and take all you have created so far with you in the form source code.

Growth
We support your growth so if needed then you can export the code and take your web app in any direction you want.
Particulars of Exported Source Code
Well, in DrapCode you get to export everything like the backend code, the frontend, the database, files uploaded, etc
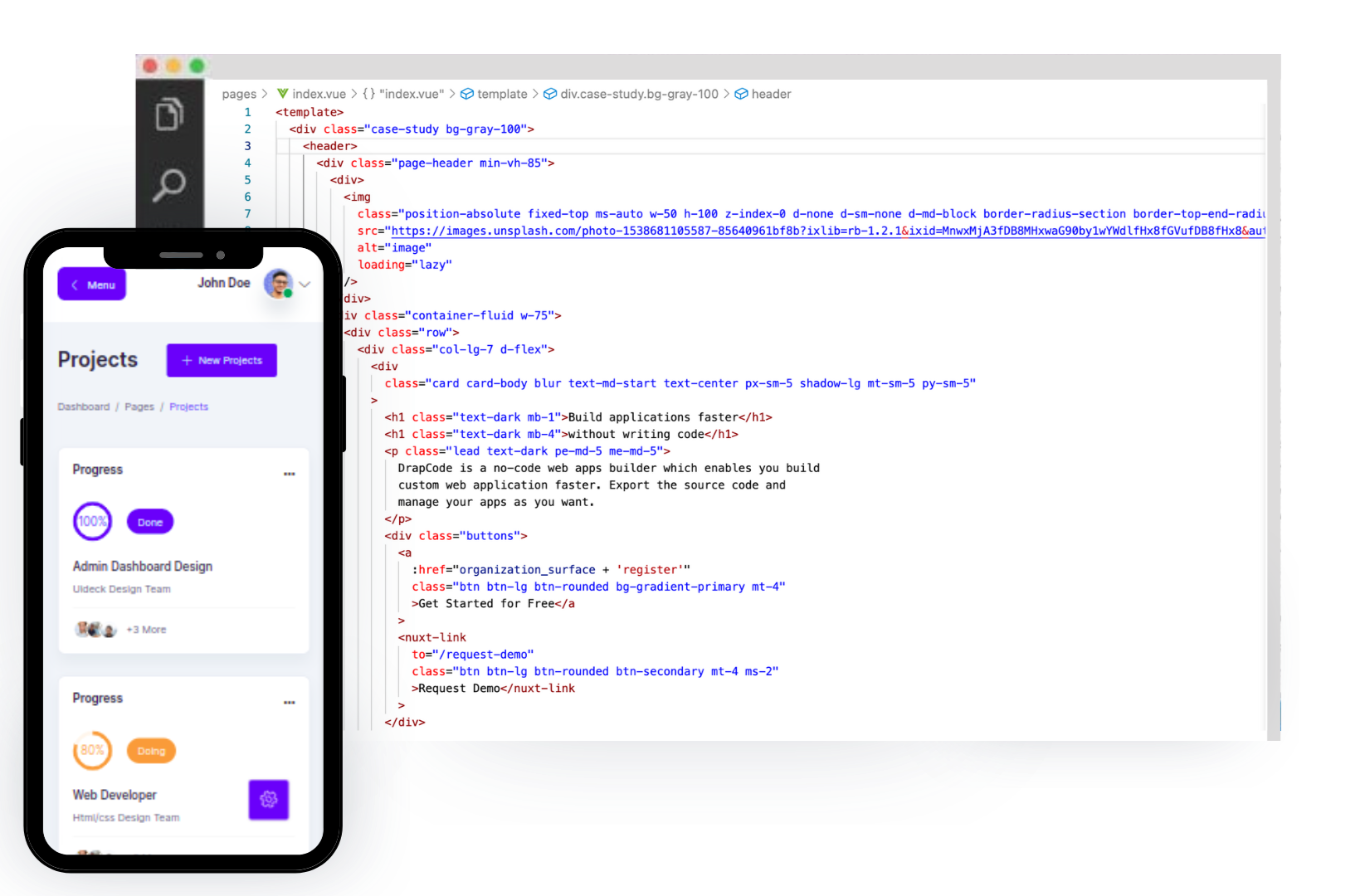
Frontend Code
The frontend gets exported in HTML, CSS & Javascript files. You can then use it as it is of wrap it in any frontend framework of your choice like React, Angular, Vue, etc.
Backend Code
The backend code of your web app gets exported in the Node.js framework, modularised into folder specific to the functionality like routes, controllers, model etc.
Database
The database gets exported in the form of MongoDB dump. You can easily restore it in any MongoDb database such as Atlas, AWS DocumentDb, etc.


Self-Hosting for Flexibility and Independence
For businesses looking to host their apps on their own infrastructure, DrapCode provides a smooth path to self-hosting. By exporting the source code, you can deploy your app on any server of your choice. This not only gives you more control but also ensures that you can optimize the performance, security, and scaling of your app without being tied to the DrapCode platform.
Exported Source Code - Technology Stack
The source code gets exported in the languages listed below. You can edit the exported code & make desired changes.
Deployment of the Exported Code
Easily deploy your web app's source code on any private or public cloud. Our team ensures you don’t feel restricted in any way.




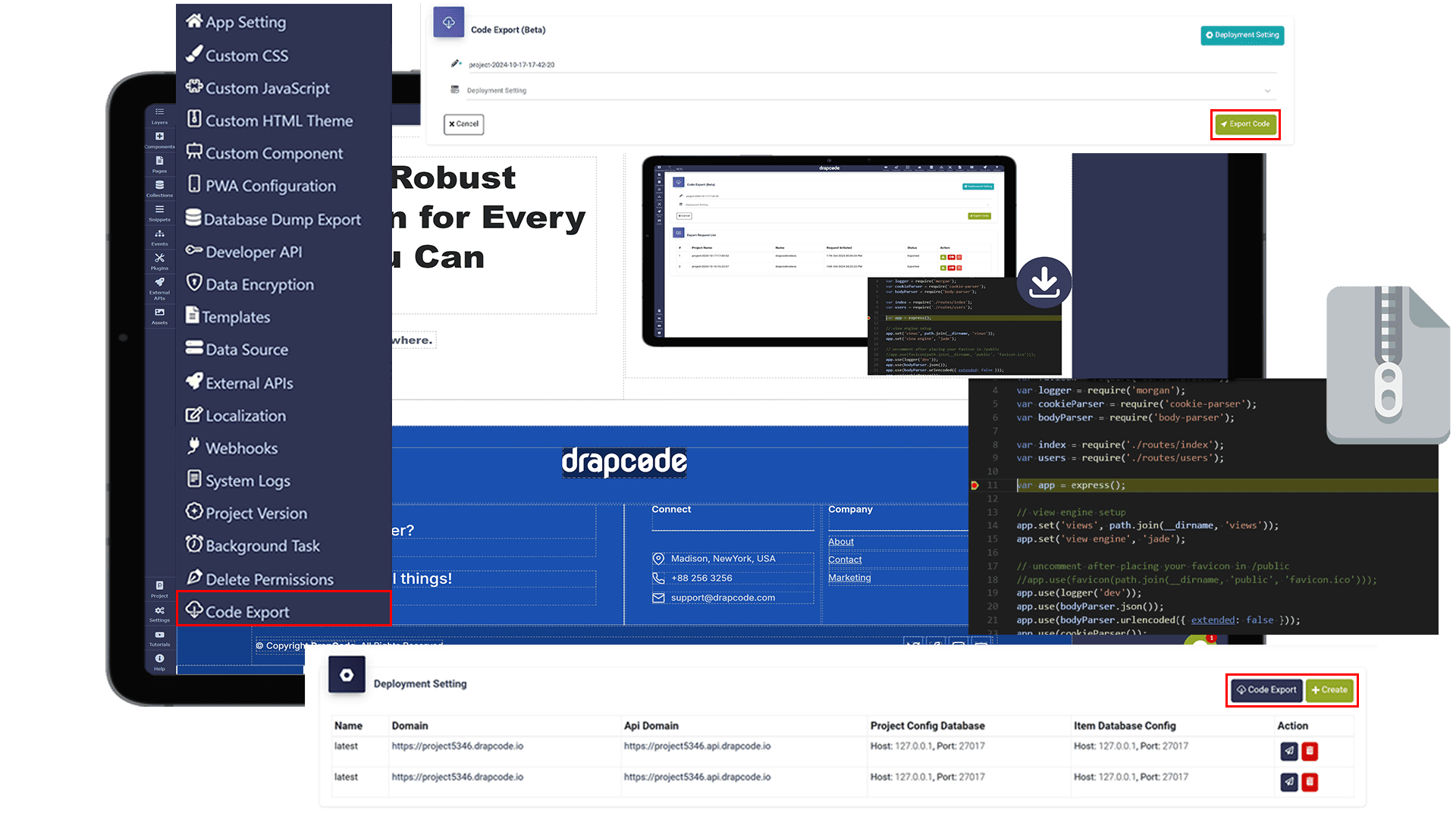
How to Export Code from DrapCode
Exporting your code from DrapCode is straightforward. Once your no-code project is complete, you can generate the full application code in a structured format, which includes both the frontend and backend code. This export allows you to either self-host or hand it over to a development team for further customizations.
Frequently Asked Questions
We have tried to answer the most common questions related to code export. If you have any further questions, then please feel free to reach out to us on support[at]drapcode[.]com anytime.
Get Started with DrapCode Today
Experience the power of no-code development with DrapCode Studio. Build apps visually, collaborate seamlessly, and launch faster than ever.
Blogs & Insights
We'd love to share our knowledge with you. Get updates through our
blogs & know
what’s going on in the no code world.